王掌柜带你玩转 Drafts5 | Writing Flow

经常看科技文章的同学应该对 Drafts5 的名字如雷贯耳了,早在 Draft 4 时代它就在「效率圈」流行,Drafts 顾名思义它的作用就是「打草稿」,相信大家对「打草稿」一定不陌生,它的意思就和小时候语文老师让打草稿是一样的。Drafts 就是我们的专属草稿箱。
作为半个「文字工作者」,经常需要和文字打交道,在经过了对 Drafts 5 一段时间的体验后,用 Drafts 5 打造了一个属于我自己的 Writing Flow,今天就和大家分享一下,Writing Flow 是如何工作的。
为什么需要 Writing Flow
这是个好问题,其实无论是写博客还是做会议纪要等事情,任何一个「文字处理软件」应该都能满足,那为什么我却需要一个 Writing Flow 呢?这还得从我的自身情况说起。
我的「文字处理场景」包括以下内容:
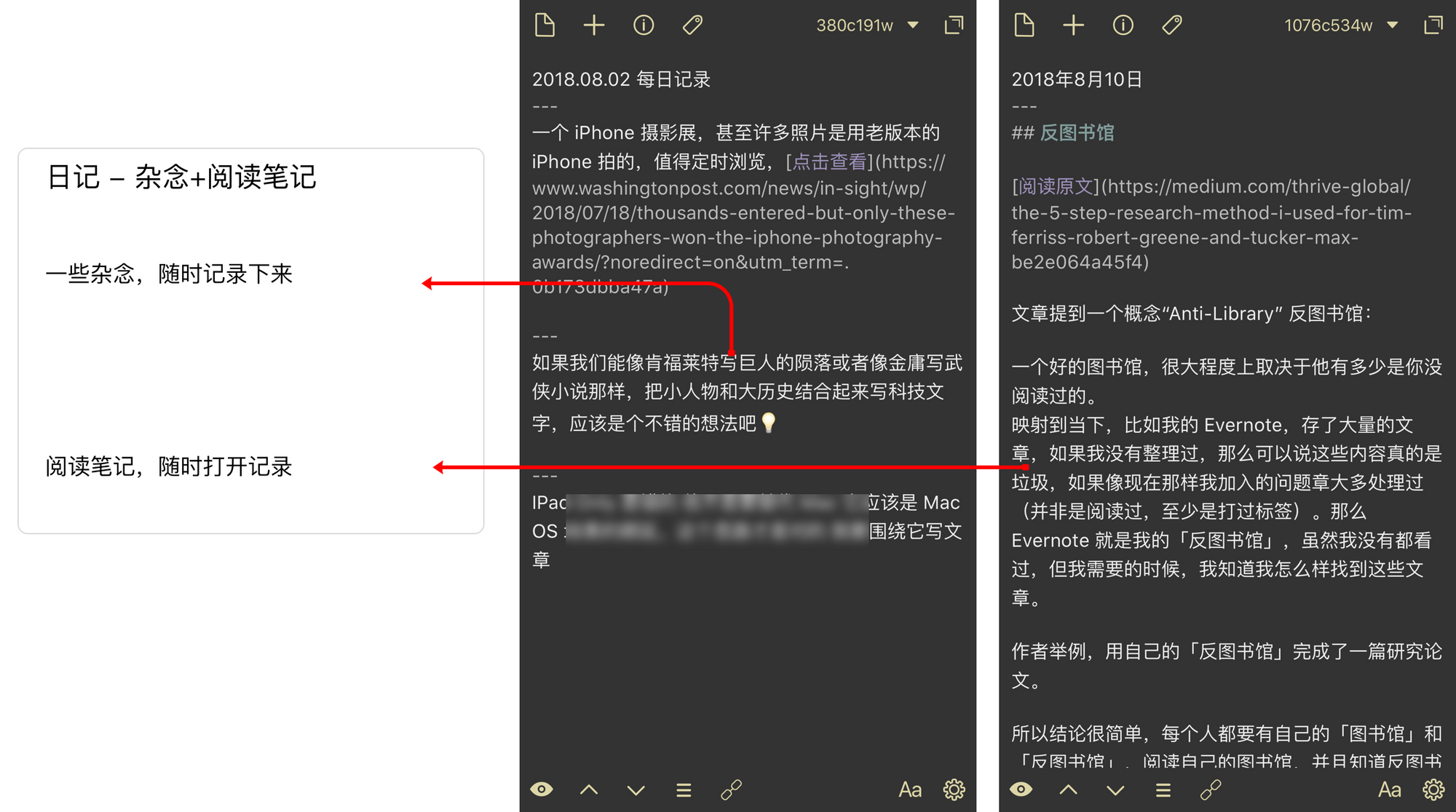
- 日记,写了几年日记,断断续续也有几百篇,越来越觉得日记的重要性。我的习惯不是每天晚上固定一个时间写日记,一般我会利用碎片时间,随手记录一些想法和内容。他们最终会成为日记的一部分。
- 文章,如果我在构思一篇文章,通常情况下不会马上动手写,当然是先有一个大纲,然后在未来一段时间内,随时产生新的想法,我需要快速记录一些想法,他们最终会成为这篇文章的「草稿」。
- 阅读笔记,阅读在我的日常中占比较大,在阅读中的一些感悟,我希望能随时记录下来,他们将来会成为日记和博客的一部分。
- 想法,一些随时萌发出来的想法,需要随手记下来,以便将来查阅。
正是基于以上场景,才促使我结合 Drafts 5 打造了属于自己的 Writing Flow。
为什么是 Drafts 5
原因很简单,Drafts 5 足够好用,好用到我一旦上手就离不开。相信我只说好大家是不满足的,接下来讲讲「好在哪里」。
1. 快速录入
天下武功唯快不破,在 Writing Flow 中,无论是写日记还是记录想法,都需要快速打开并记录,因为想法往往是一瞬即逝的,包括记录日记(我不是集中时间写日记,这和我的习惯有关),都需要快速打开并记录。
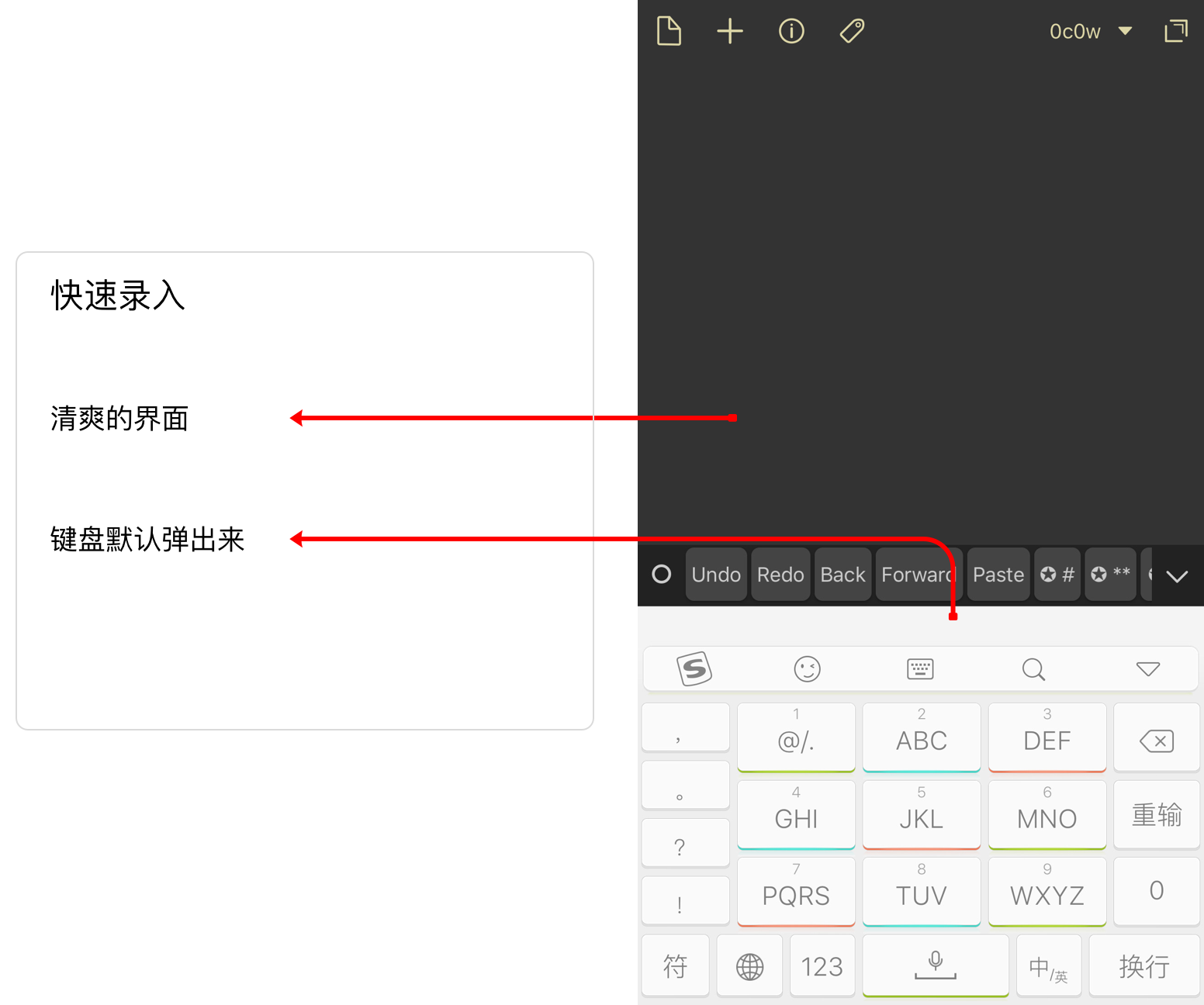
Drafts 5 延续了在 4 代上的特点快速录入,软件启动默认就会进入一个清爽的页面,键盘也已经被呼叫出来,此时我们只需要直接录入文字即可。

2.专注模式
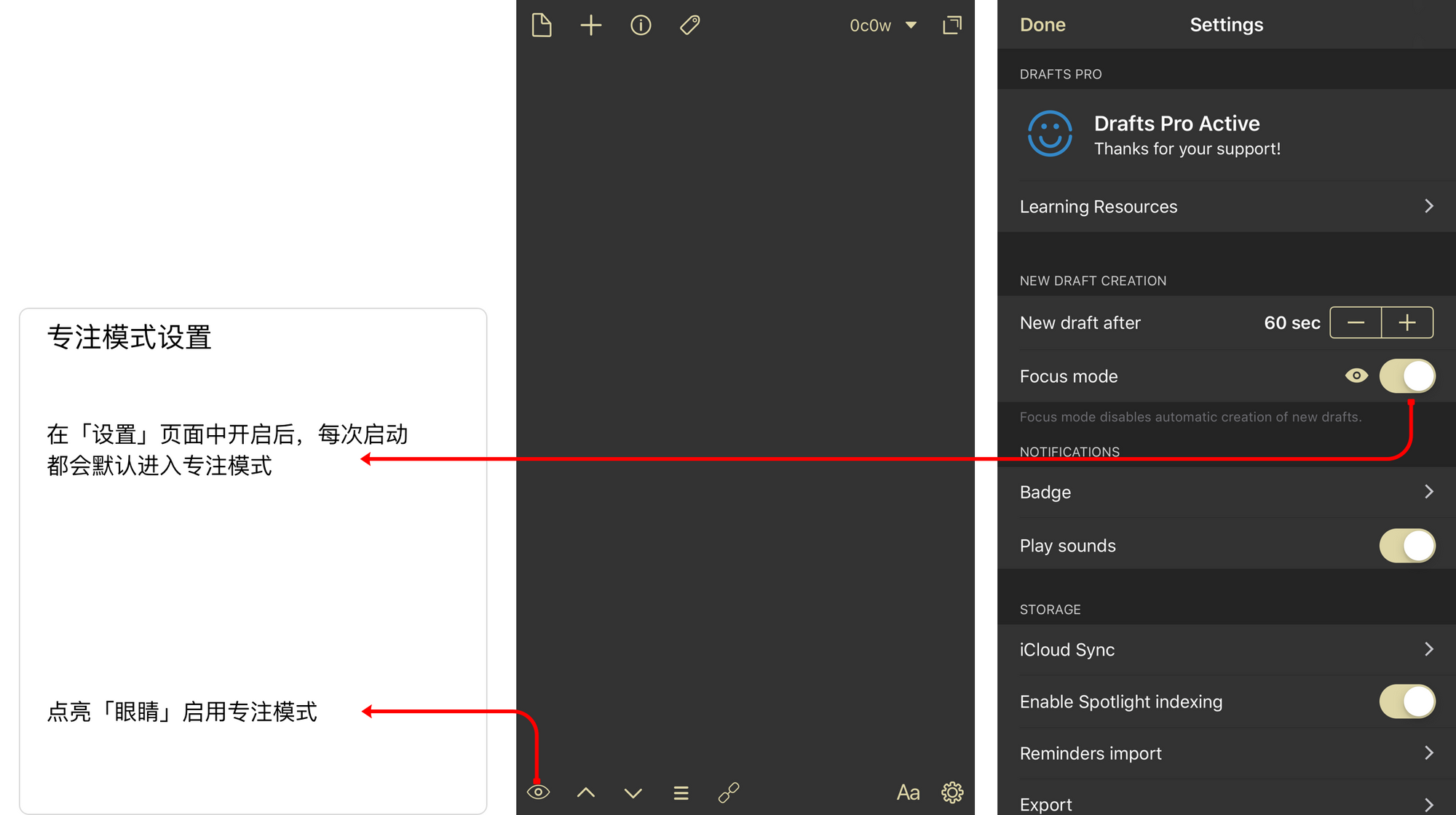
Drafts 5 比 Drafts 4 增加了一个「专注模式」,这个功能作用是,默认情况下每次启动 Drafts 5 不再打开一个「新页面」,而是停留在上一次编辑的页面中。
启用专注模式也比较简单,只需要在 Drafts 5 的左下角有一个「眼睛」的图案,点亮即可,你也可以在设置中,开启「让每一篇新的笔记默认启动专注模式」。

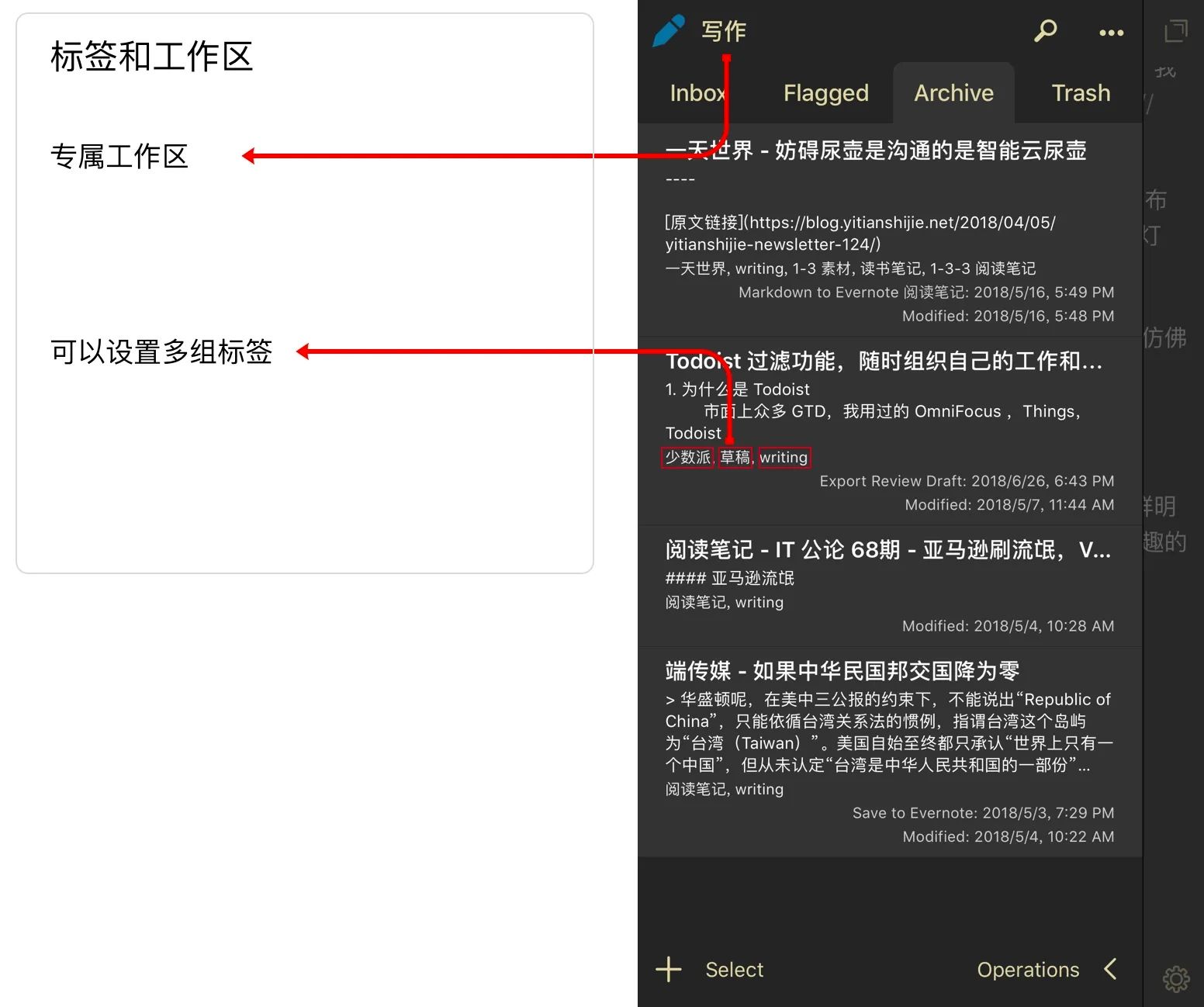
3.标签和工作区
标签的作用是为了「过滤」,给文章打上标签再结合「工作区」功能,很容易打造一个排除干扰的专属「工作区」,这个功能是当我在准备写一篇文章的时候非常有用,后续会详细描述。

4. 动作
Drafts 4 时代就提供了的功能,在 Drafts 5 中发扬光大,这个功能可以说是 Drafts 5 区别于其他「文字处理」软件的重要功能,我在《王掌柜带你玩转 Drafts 5 | 预热》中分享了几个常用的「动作」大家可以先看看感受一下。
同时 Drafts 还支持 Javascript 脚本以及常规的 URL 请求 ,对于有一定编程基础的同学,可以扩展处更多好玩的内容,我会在后边举例介绍。
5. 历史记录
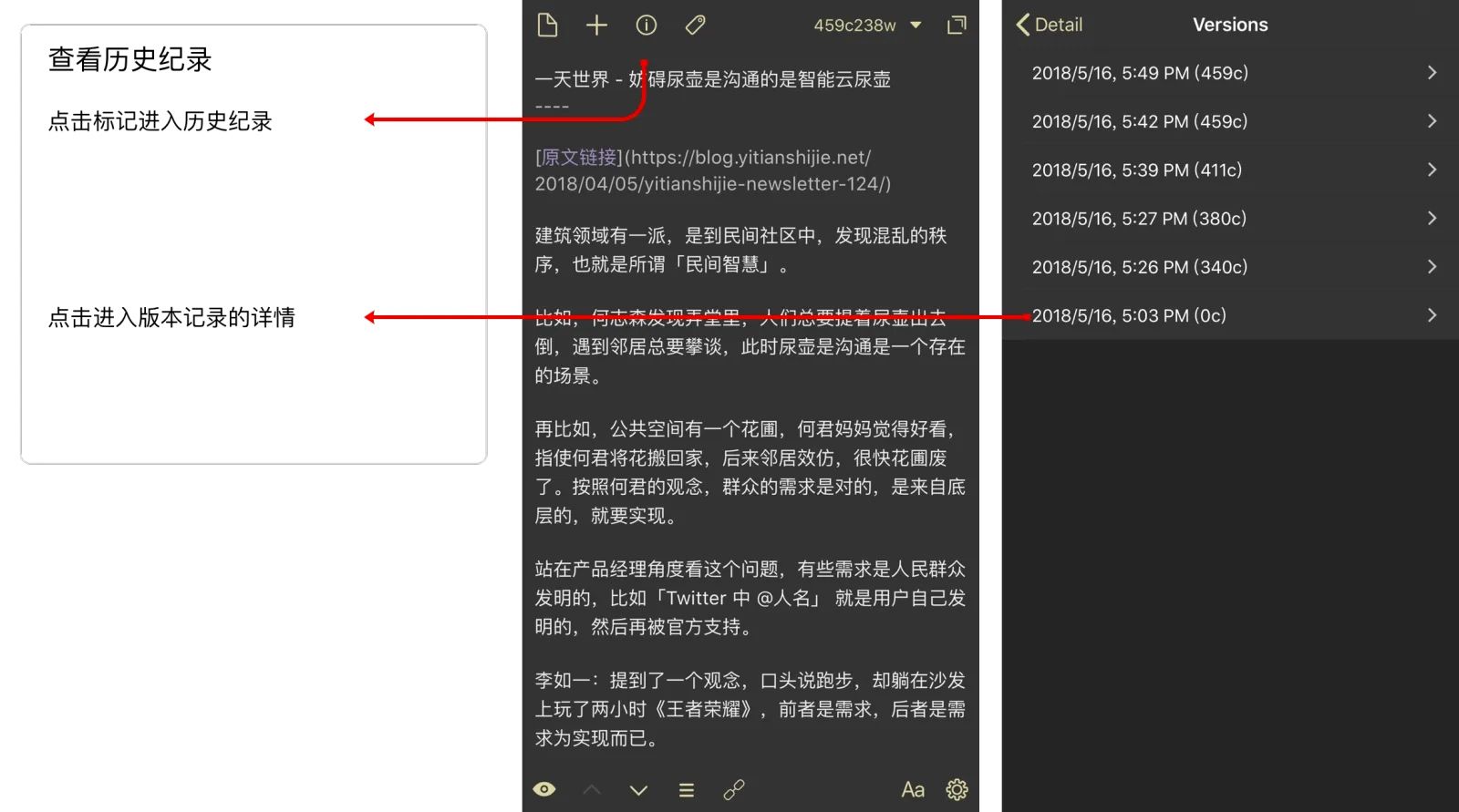
这一点也是不得不介绍的,再有些情况下,可能发现文字需要回到修改之前(可能撤销已经无效了),利用「历史纪录」,可以很方便的查阅和修改:

以上是我的 Writing Flow 必不可少的功能,接下来我将详细讲讲我是如何使用的。
设置 Writing Flow
接下来我将从「日记」和「写文章」两个场景入手,带大家玩转 Writing Flow。
日记 Writing Flow
场景
- 我每天都要记录日记,需要随时打开并记录。
- 我需要每天晚上,将日记内容发送到 DayOne。
在这个场景下,Drafts 5 原生支持 iPhone 和 iPad ,而且基于 iCloud 同步可以让内容几乎秒同步。在实际使用场景下,没有太多延迟(两边都是 4G 网络)。所以我只要在 iPhone 或 iPad 上开始记录了,基本上打开另一台设备,都可以继续记录。
这里稍微展开一下关于日记内容,我把它分为两部分:
- 生活中工作中,看到的一些有趣的文章,如果阅读完感觉有必要记录一下的,我会打开 Drafts 5 做些记录。

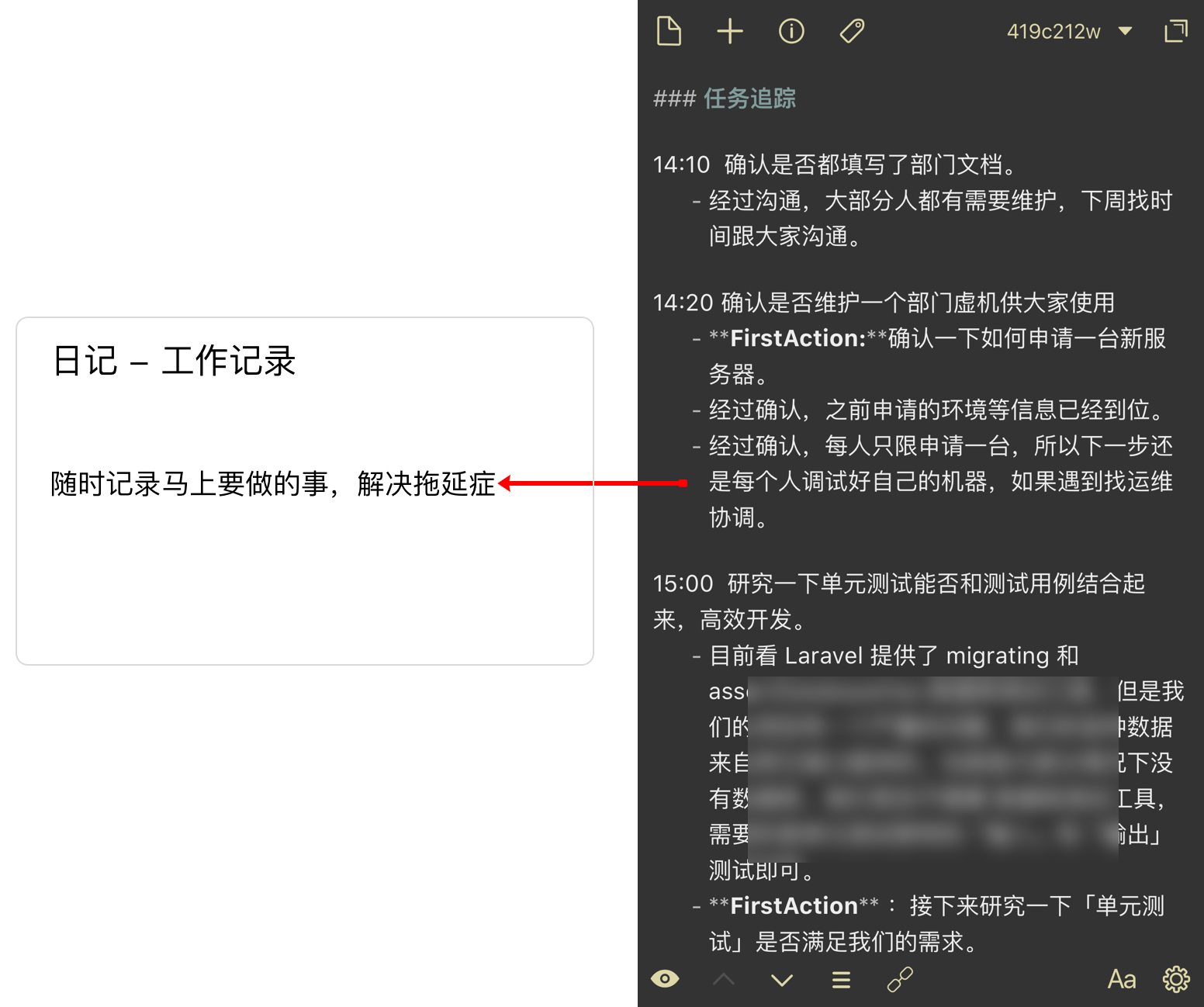
- 如果时工作日,我会采用「用日记的正念解决拖延症」方法,具体的用法将来会介绍,如图:

最后我会在每天晚上,打开 Drafts 5 并将内容发送到 DayOne 中,这里利用的就是上边提过的 「动作」。
动作
Drafts 5 的「动作」是非常 Pro 的一个功能,有了它才能真正发挥 Drafts 最大功效,咱们先简单介绍一下「动作」。
「动作」在 Drafts 5 中它其实是一连串的动作。这个动作能完成哪些事呢?我简单列举一些常用的「动作」(如果想看干货可以直接跳转到「如何将 Drafts 5 草稿发送到 DayOne」):
系统级动作:
- Clipboard,可以将当前草稿中的文字替换剪贴板中的文字,或者将剪贴板中的文字追加到当前草稿的前边或后边。
- Mail,可以将当前草稿中文字当作邮件发送到指定的邮箱。
- iMessage,可以将当前草稿中的文字当做短信通过 iMessage 发送。
- Share,可以调用系统的 Share Sheet 将当前草稿中的文字分享出去。
- Reminder,可以将文字创建成提醒事项。
- Event,可以将草稿中的文字创建成日历事项。
- Export,可以调用系统导出功能,将文字导出到「文件」或者其他网盘。
- open in… ,可以将文字用其它应用打开。
- Print,可以打印文字。
社交网络动作: - Twitter,可以将文字发往 Twitter。
服务级动作: - File,可以将文字保存成文件存到本地或 iCloud 中。
- Dropbox、Google Drive、OneDrive、Box、Evernote、WebDAV、Todoist,将文字保存到以上服务中。
实用动作: - Insert Text,将固定内容插入到草稿中。
Pro级动作: - Script,支持 JavaScript 脚本。
- URL,可以将草稿中的文字作为 URL 进行网络请求。
- Callback URL,利用 URL Schemes 的 x-callback-url 技术和其他的应用及服务交互。
- Prompt,弹出一个交互时的「对话框」,处理文字。
- HTML Preview,以 HTML 的方式显示草稿中的文字。
- Run Workflow,可以调用 Workflow 进行更多操作。
- Include Action,可以导入其他「动作」 ,组合更多玩法。
- Run Drafts 4 Action,可以结合 Drafts 4 的「动作」完成更多玩法。
好了,我们看到 Drafts 5 的「动作」提供了这么多功能,我现在需要将 Drafts 5 的内容发往 DayOne,如何做到呢?
如何将 Drafts 5 草稿发送到 DayOne
我们知道许多优秀的 iOS 软件都支持了 URL Schemes,那么如果利用 DayOne 的 URL Schemes 是否可以做到这一点呢?
通过 DayOne 提供的帮助文档我们搜索了一下,点击查看。DayOne 果然提供了 URL Schemes ,通过阅读我们找到了如下方法:
dayone://post?entry=Hello Self
在这一段代码中,entry 代表日记内容,我们只需要让它等于草稿内容就好了。结合刚才介绍的「动作」中的 URL,我们可以很容易的创建这个「动作」。
创建新「动作」:
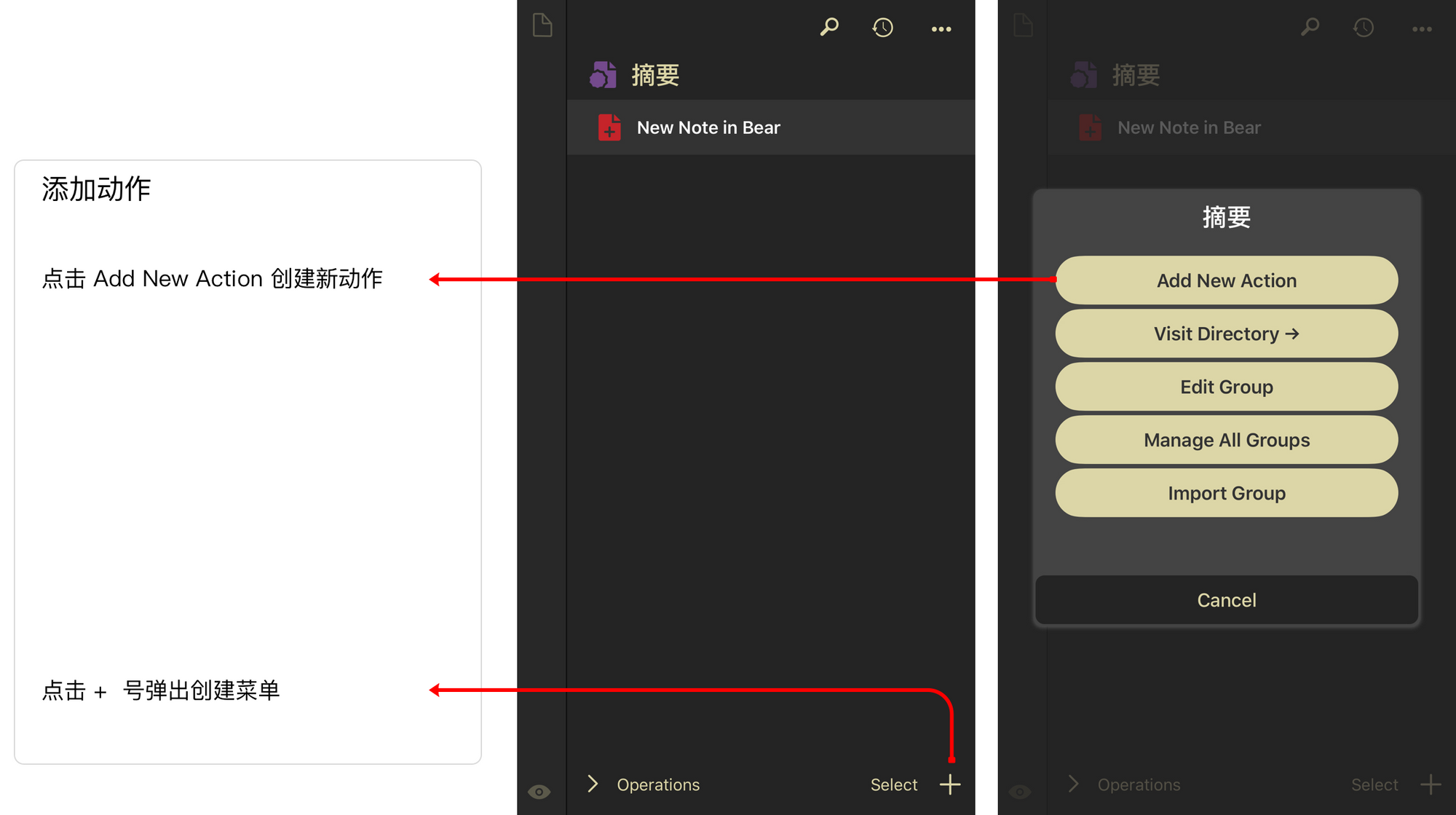
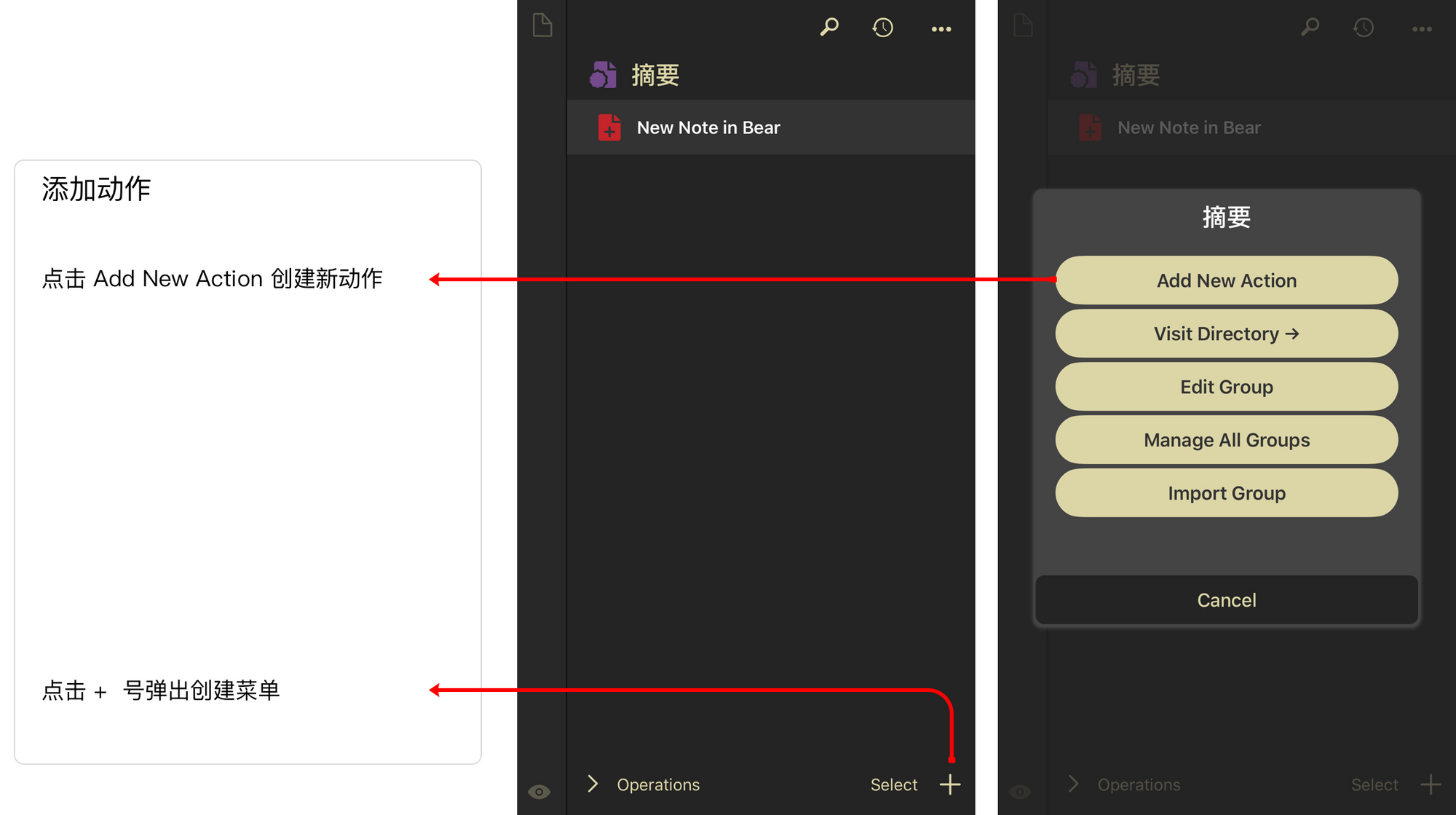
- 打开 Drafts 5 ,左滑出现菜单,点击底部的 + 号,在出现的菜单中点击 Add New Action ,如图:

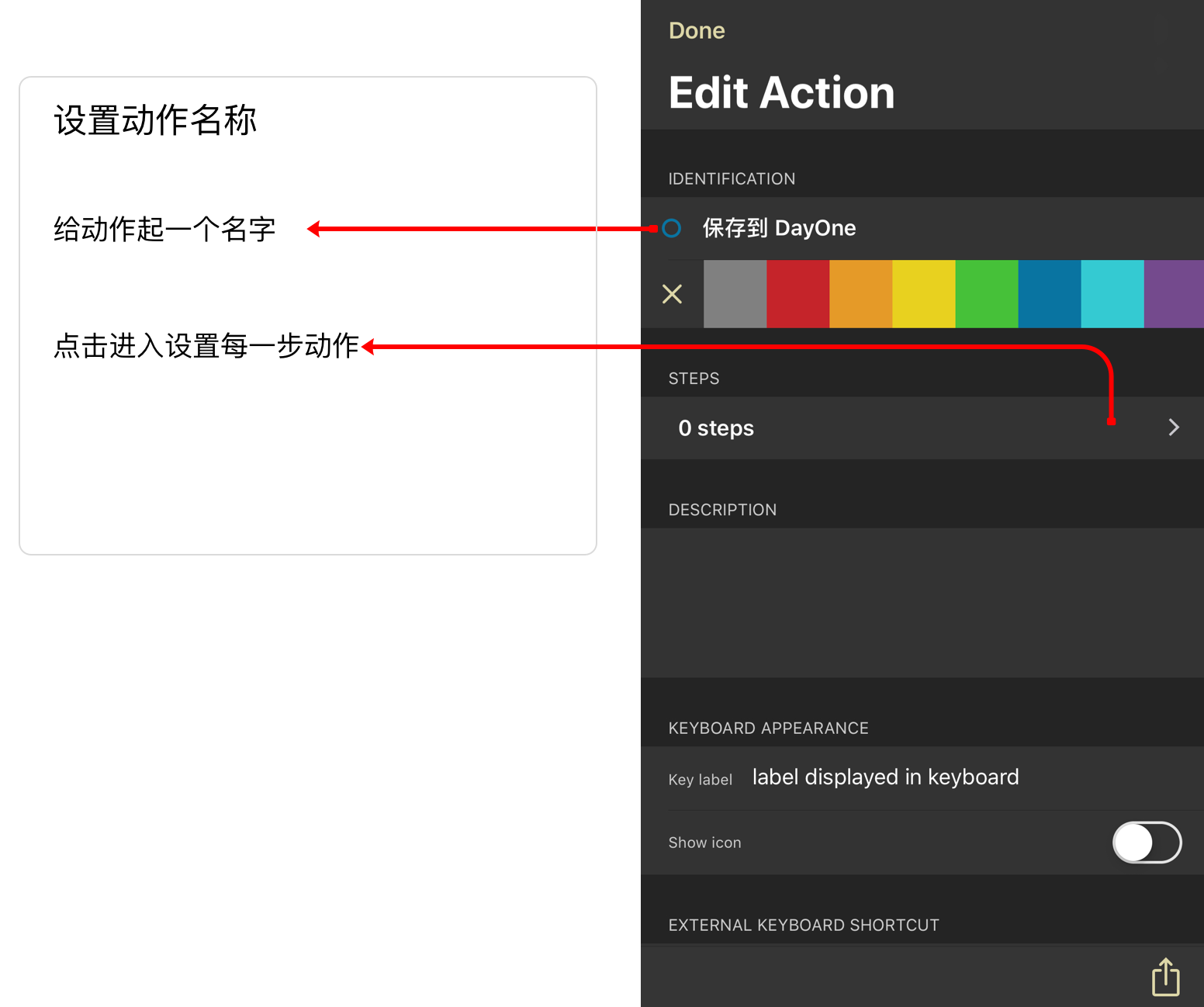
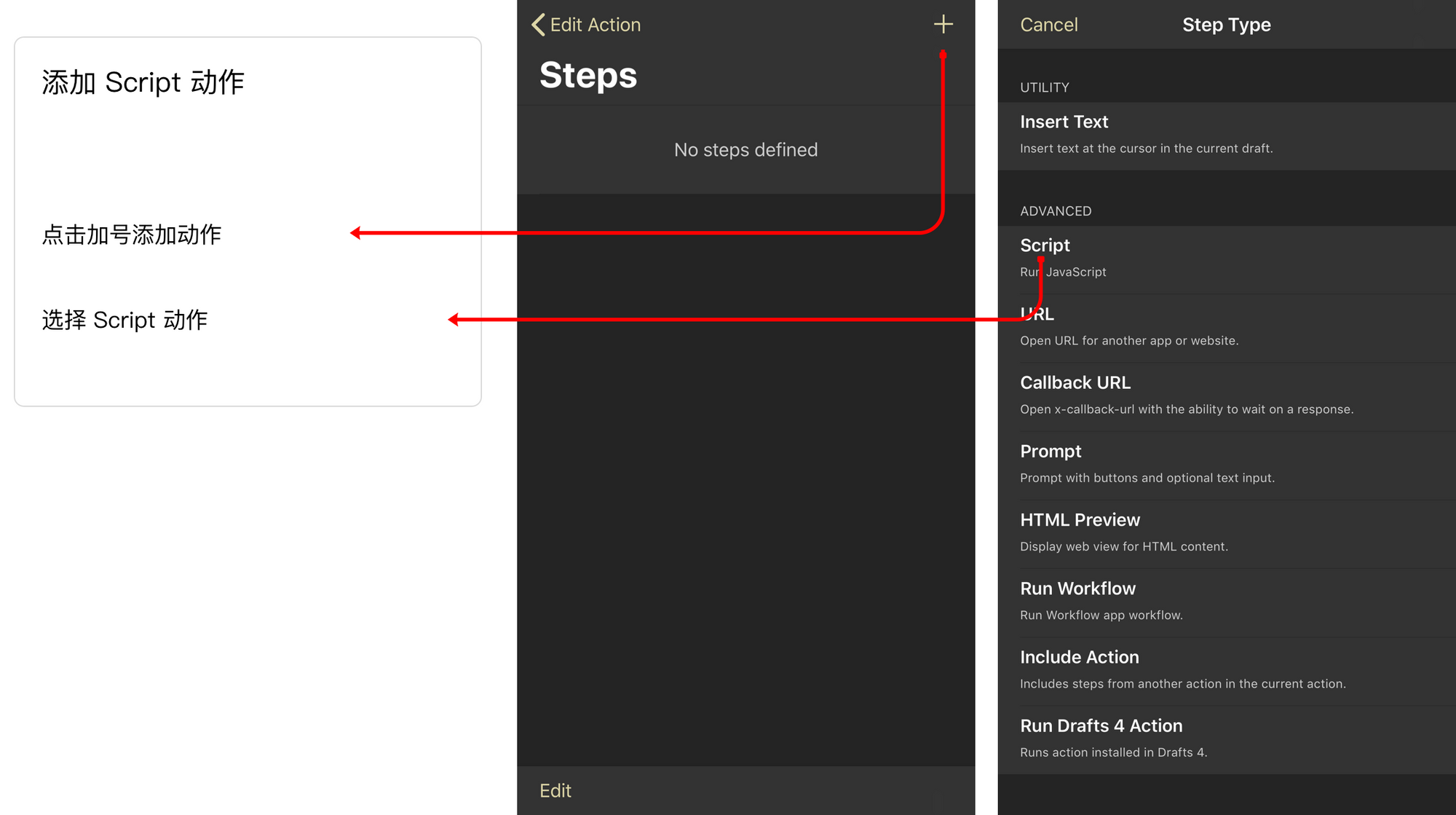
- 给「动作」起一个名字,并且点击进入「步骤添加」页面:

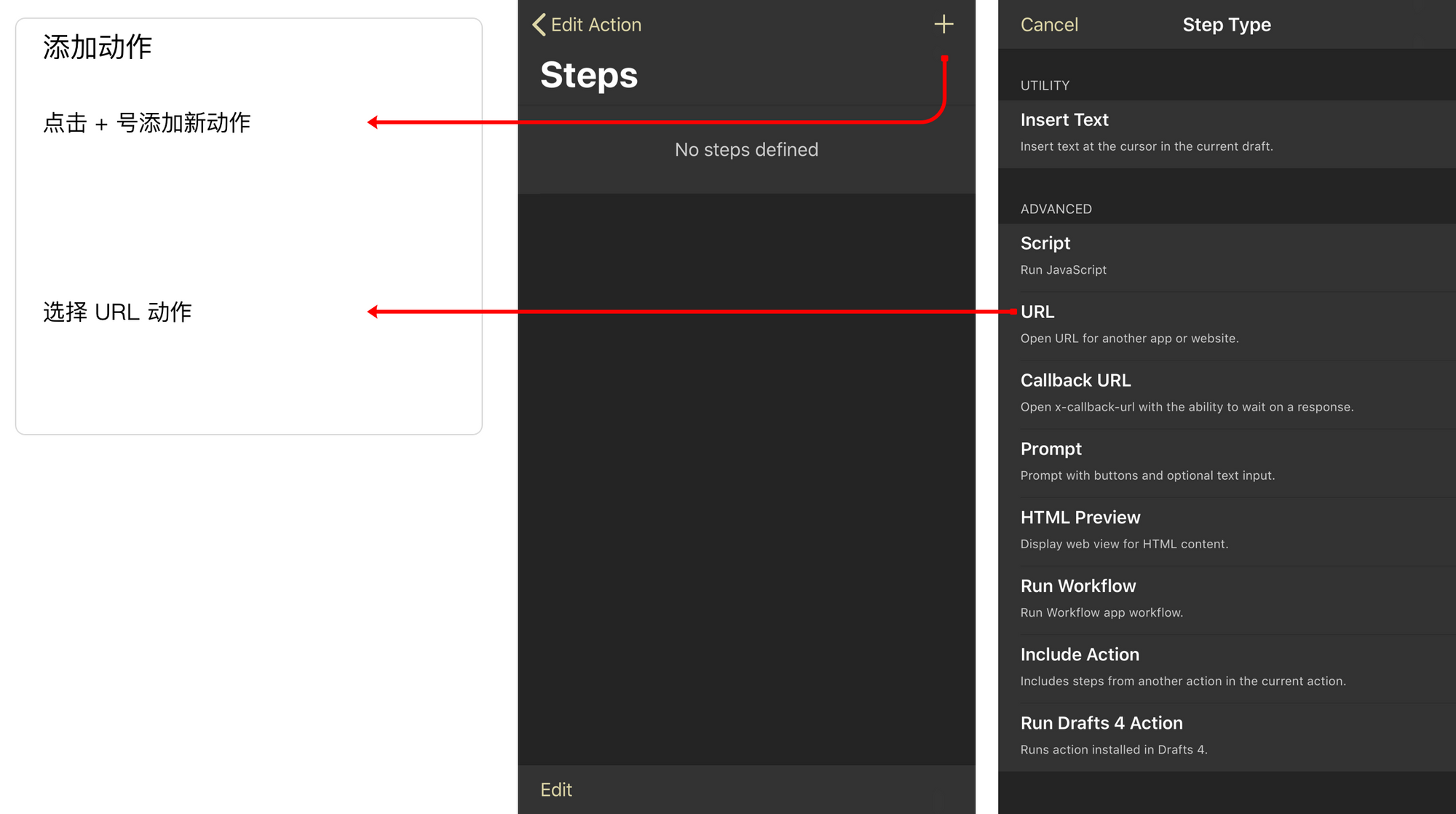
- 点击 + 号,在弹出的菜单里选择 URL,如图:

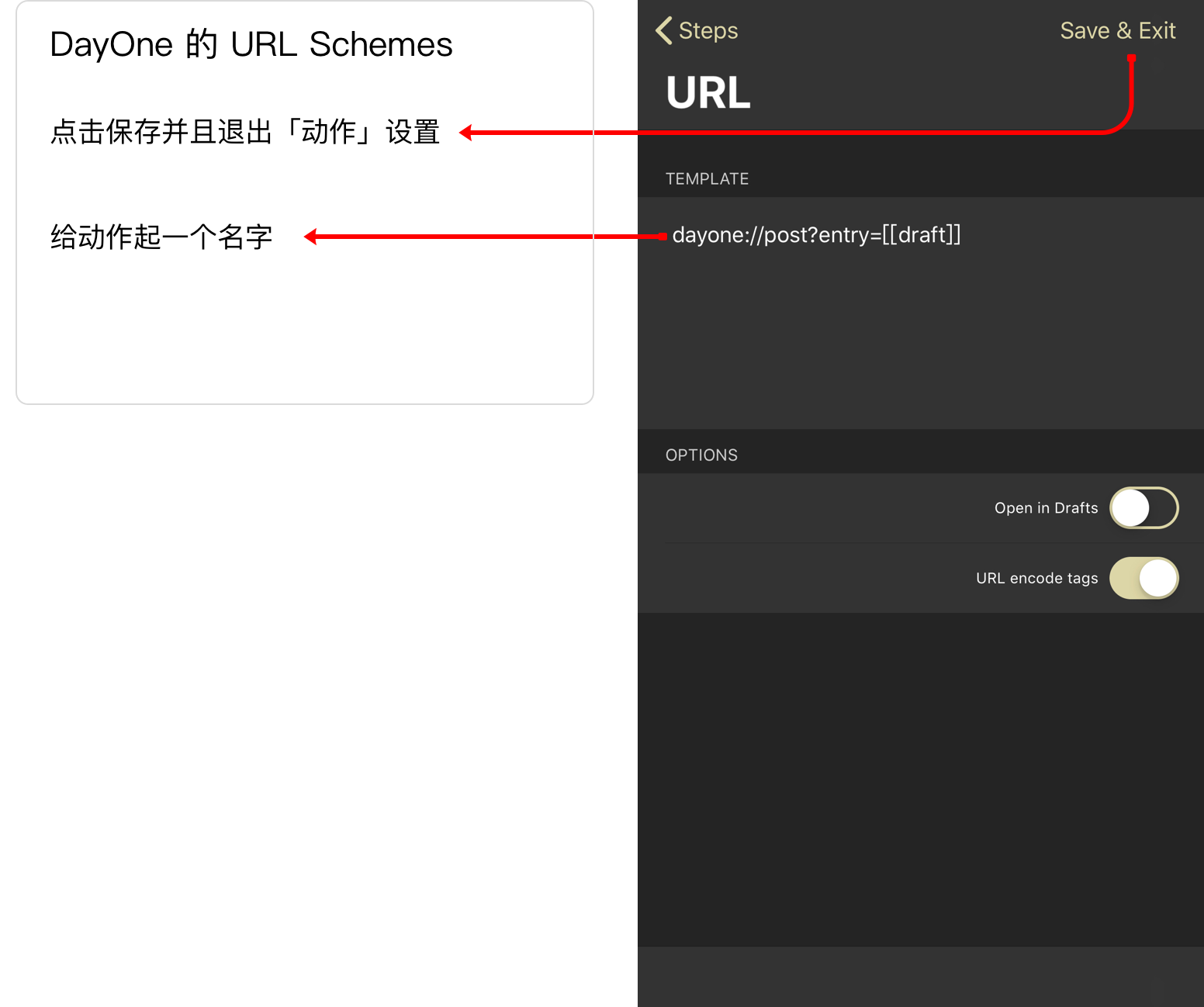
- 输入 DayOne 的 URL Schemes 如图:

注意:URL Schemes 中的 [[draft]] 代表草稿的内容
- 最后点击 Save+Exit 保存并退出,就创建成功了,如图:

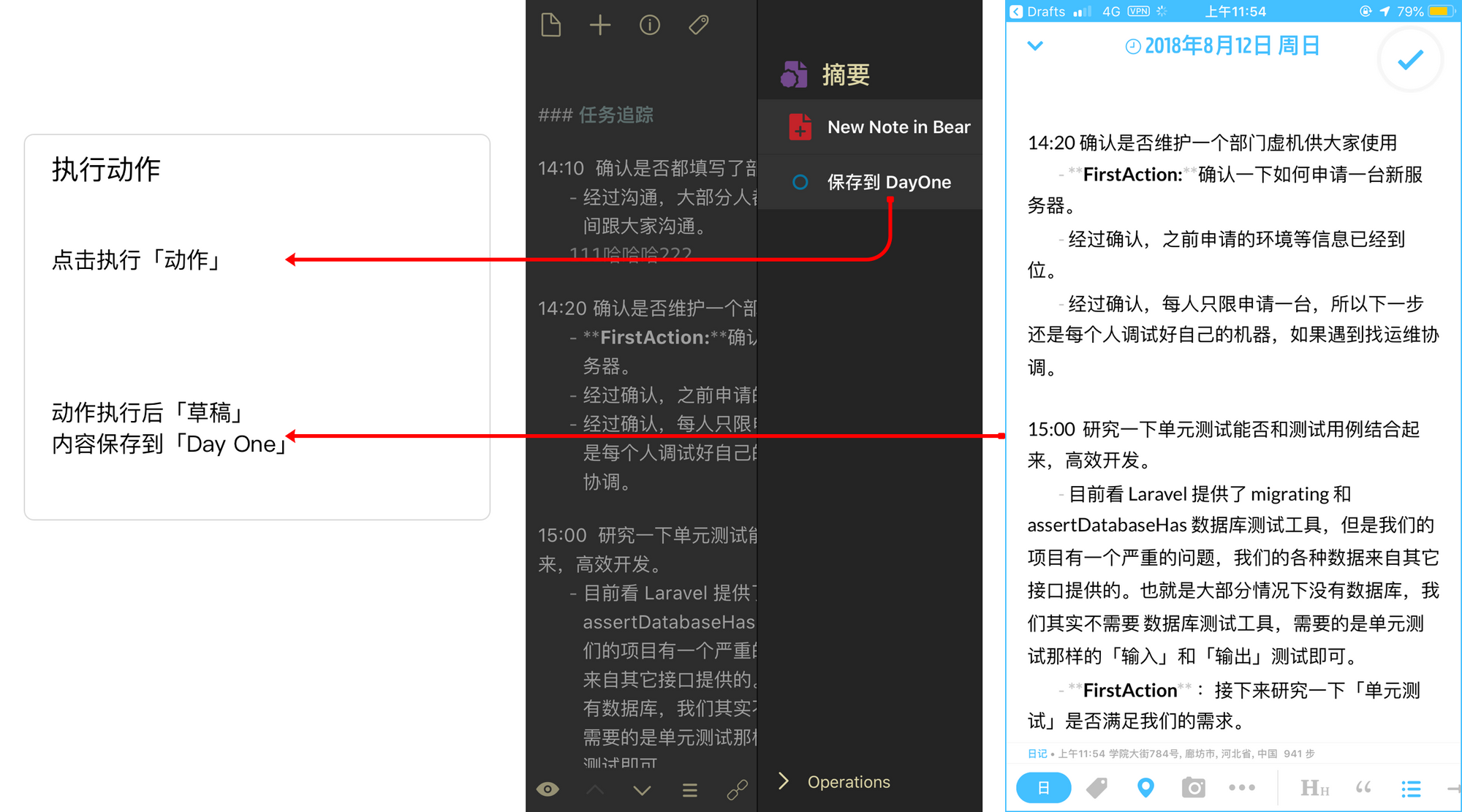
执行「动作」
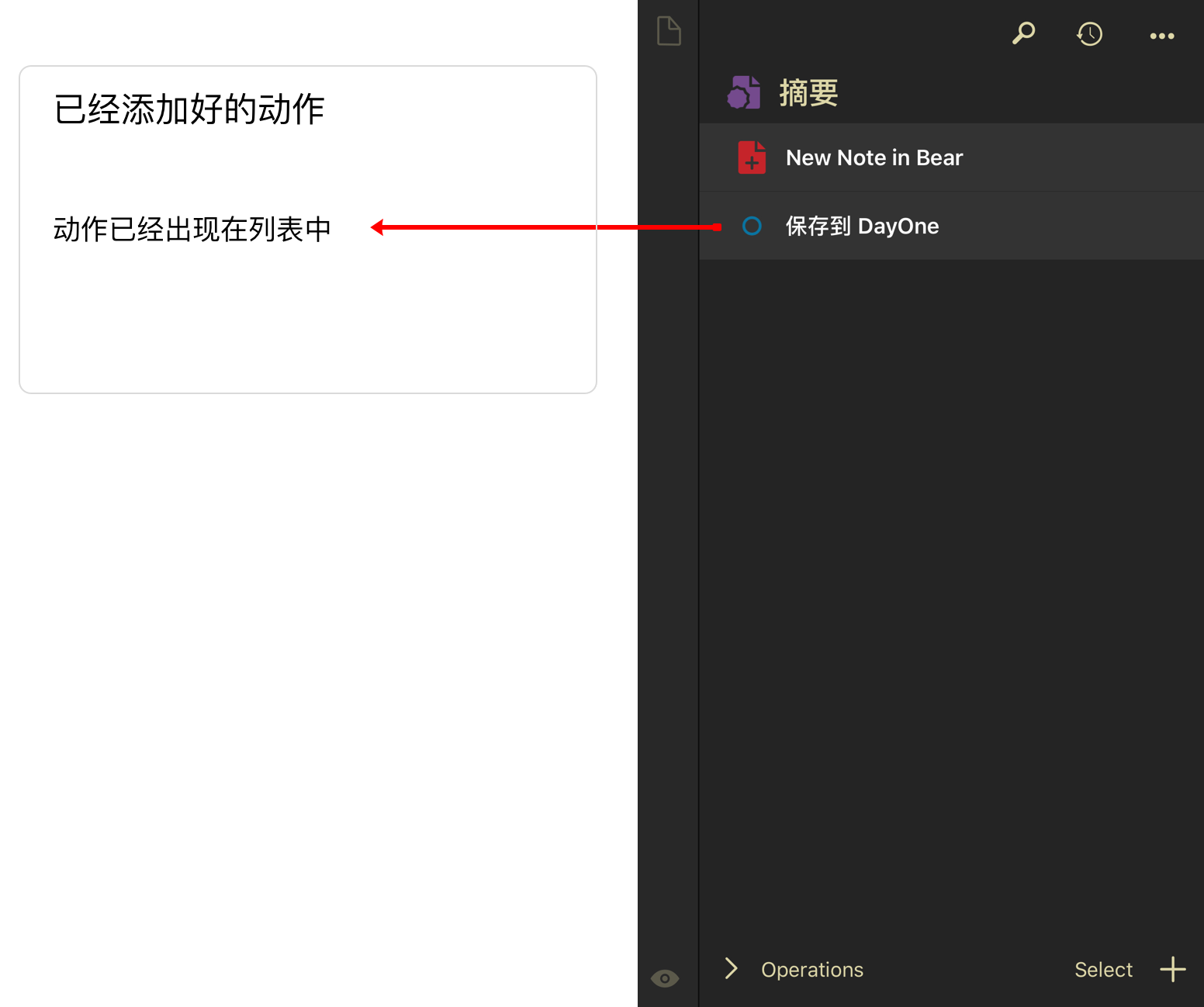
执行动作非常简单,当我想吧今天记录的内容变成日记时,只需要点击 Drafts 5 的右上角,在弹出菜单里找到「保存到 DayOne」,点击后,程序会跳转到 DayOne 并将内容添加进去,如图:

小结
在本节中,我们只做了一个关于「日记」的 Writing Flow ,整个流程也不复杂:
- 每天打开 Drafts 5 记录日记内容(随时感想+任务执行)。
- 每天晚上打开 Drafts 5 执行「保存到 DayOne」动作 ,将日记保存到 DayOne。
以上就是一个简单的 Writing Flow ,接下来我们来一个复杂的建立一个「文章」的 Writing Flow 。
文章 Writing Flow
场景
如果我起心动念准备写一篇文章,通常过程中我会做以下事情:
- 在网上搜集一些资料,通常会是一些摘要之类的内容。需要随时记录摘抄。
- 在过程中随时有一些关于文章的思考,随手记录下来。
- 在过程中往往有些需要交流和分享的小内容,记录并发 Twitter 等社交媒体。
- 最终完成文章编写(借助已经整理好的资料)。
在整个场景中,我需要不断的产生各种文字,包括草稿、摘抄、碎碎念(发往社交媒体)等,在没有 Drafts 之前我的做法如下:
- 在 Evernote 中新建一个文件夹(以文章标题命名)。
- 所有这篇文章的草稿、摘抄、碎碎念统统存入 Evernote 中。
- 最后结合这些文字进行文章编写。
通过梳理场景,如果我们使用 Drafts 5 处理这些事情,可以概括为以下几步:
- 快速摘抄:工具要能够支持快速记录「网页摘抄」。
- 归类加工:当积累了一些「草稿」后,需要将草稿进行初步分类和打标签,方便进行「二次加工」,这里就用到了 Drafts 5 的「标签」和「工作区」。
- 快速处理:虽然经过了「归类加工」,它依然还是一篇篇的草稿,最终我们还是要通过 Drafts 5 的「动作」 将草稿分发到各个应用做进一步处理:
- 将草稿发往 Ulysses ,最终在 Ulysses 中完成文章成品;
- 将草稿发往 Evernote 存档,已备将来查阅;
- 将草稿发往 Twitter 变成一条推;
接下来我们看看这三步如何实施。
快速摘抄
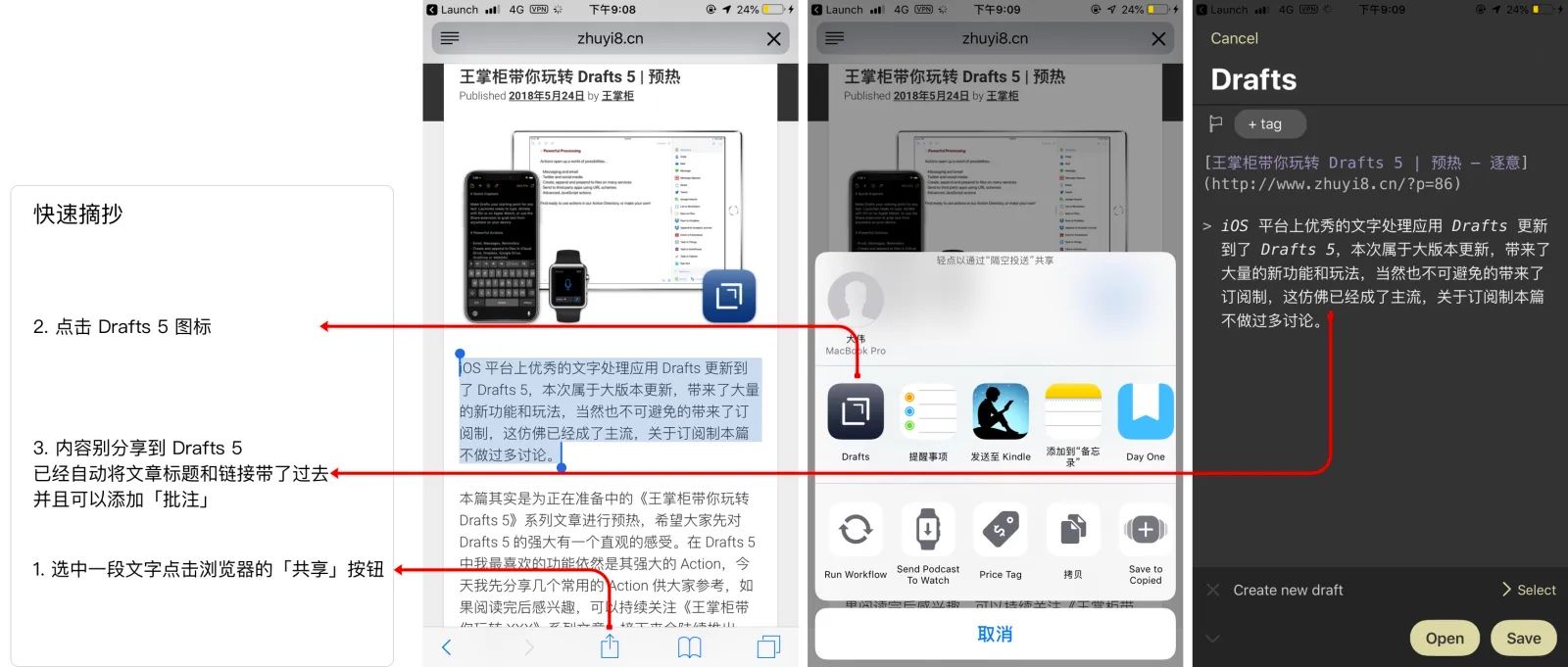
在 Safari 中我们可以通过 Share Sheet 技术将网页中的内容摘抄到 Drafts 5 中,它的做法时,先在 Safari 选中一段文字,然后点击浏览器的「共享菜单」,选择共享到 Drafts 5 即可,我们还可以添加对摘抄内容的批注,如图:

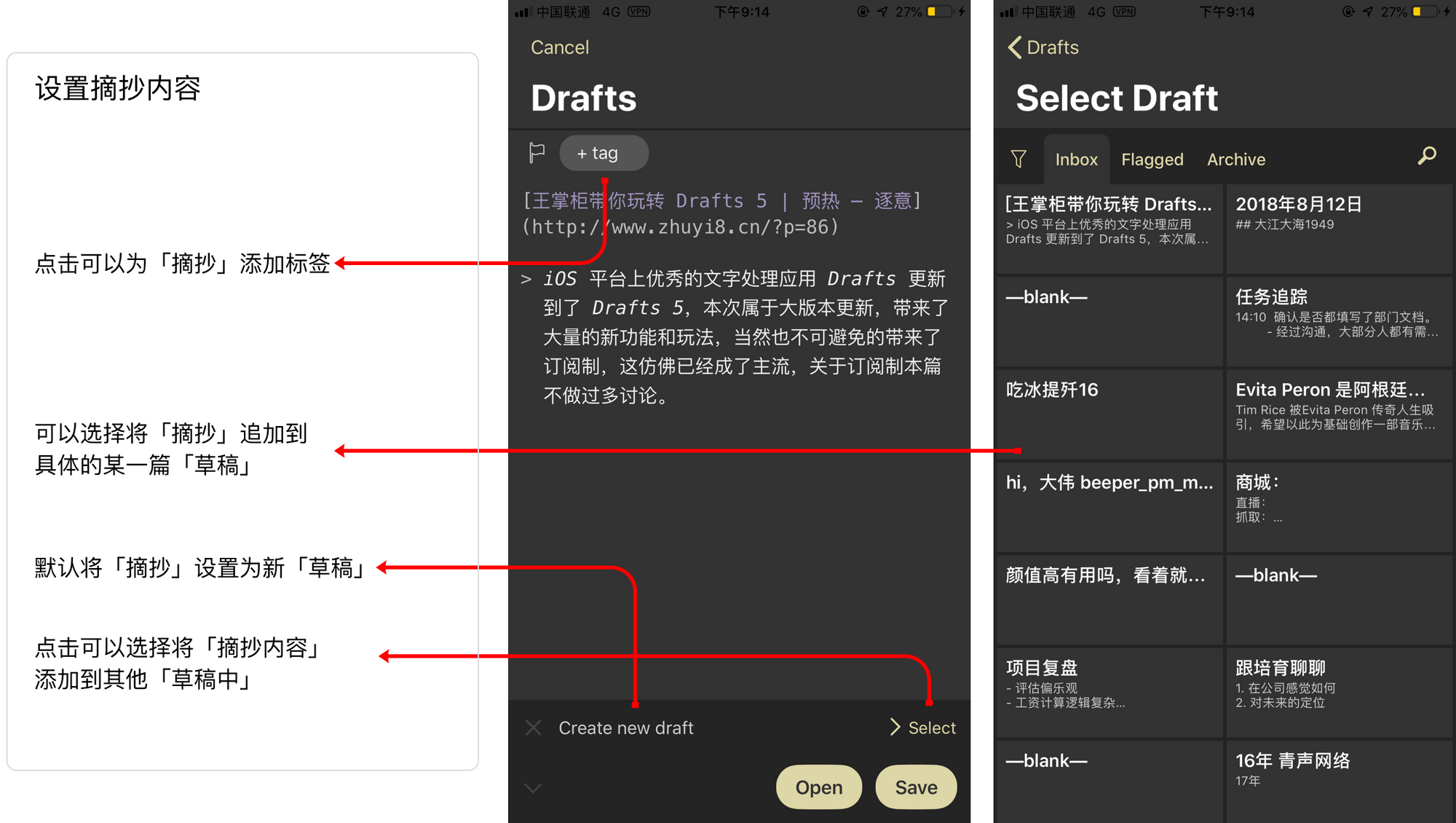
对摘抄的文章还可以设置标签以及设置新建草稿还是追加草稿,如图:

归类加工 - 打造专属工作区
Drafts 5 提供了「工作区」的概念,简单理解他就是一套「标签」过滤规则,通过设置不同的标签规则,显示不同文章,让我们更加专注的工作。
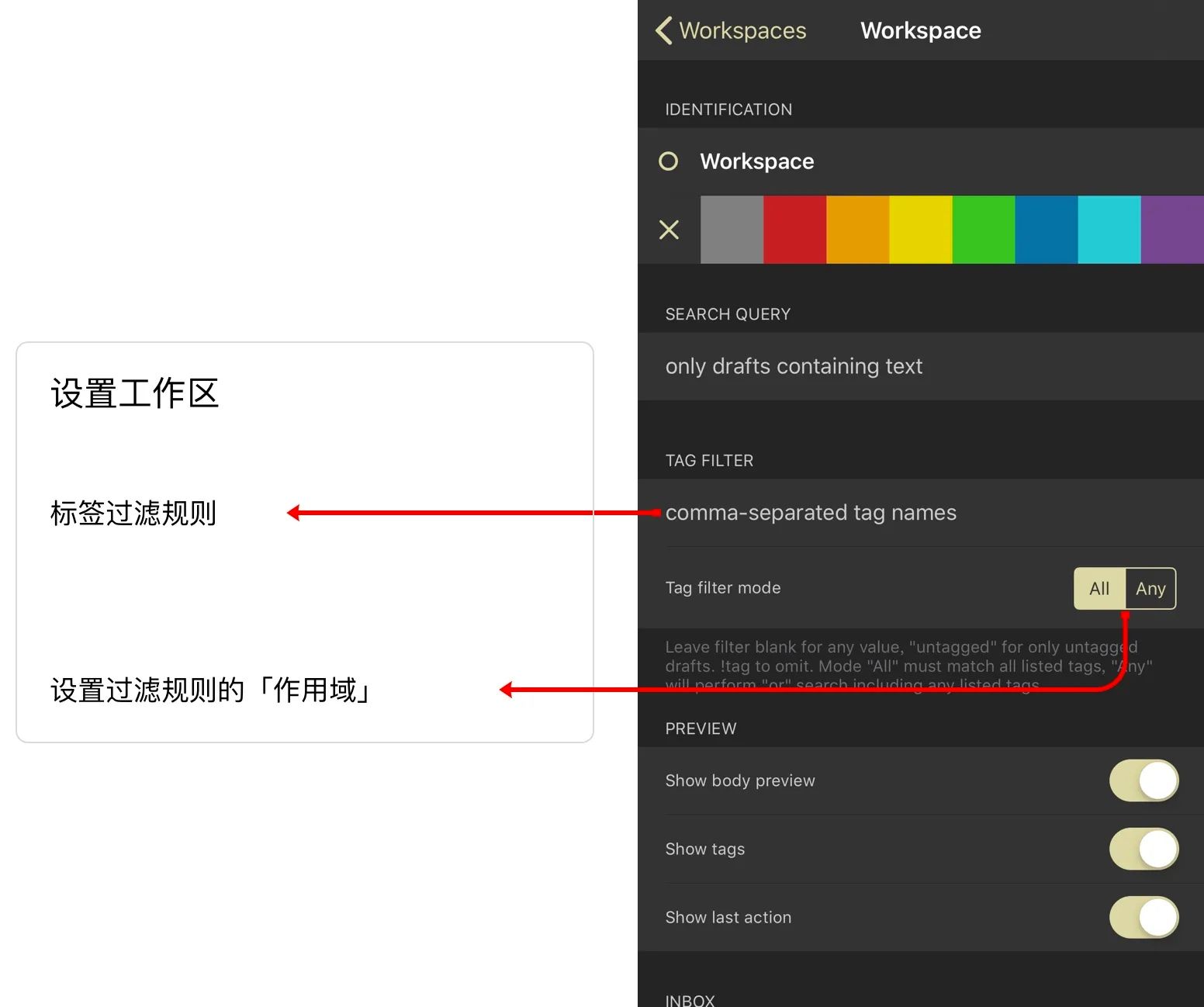
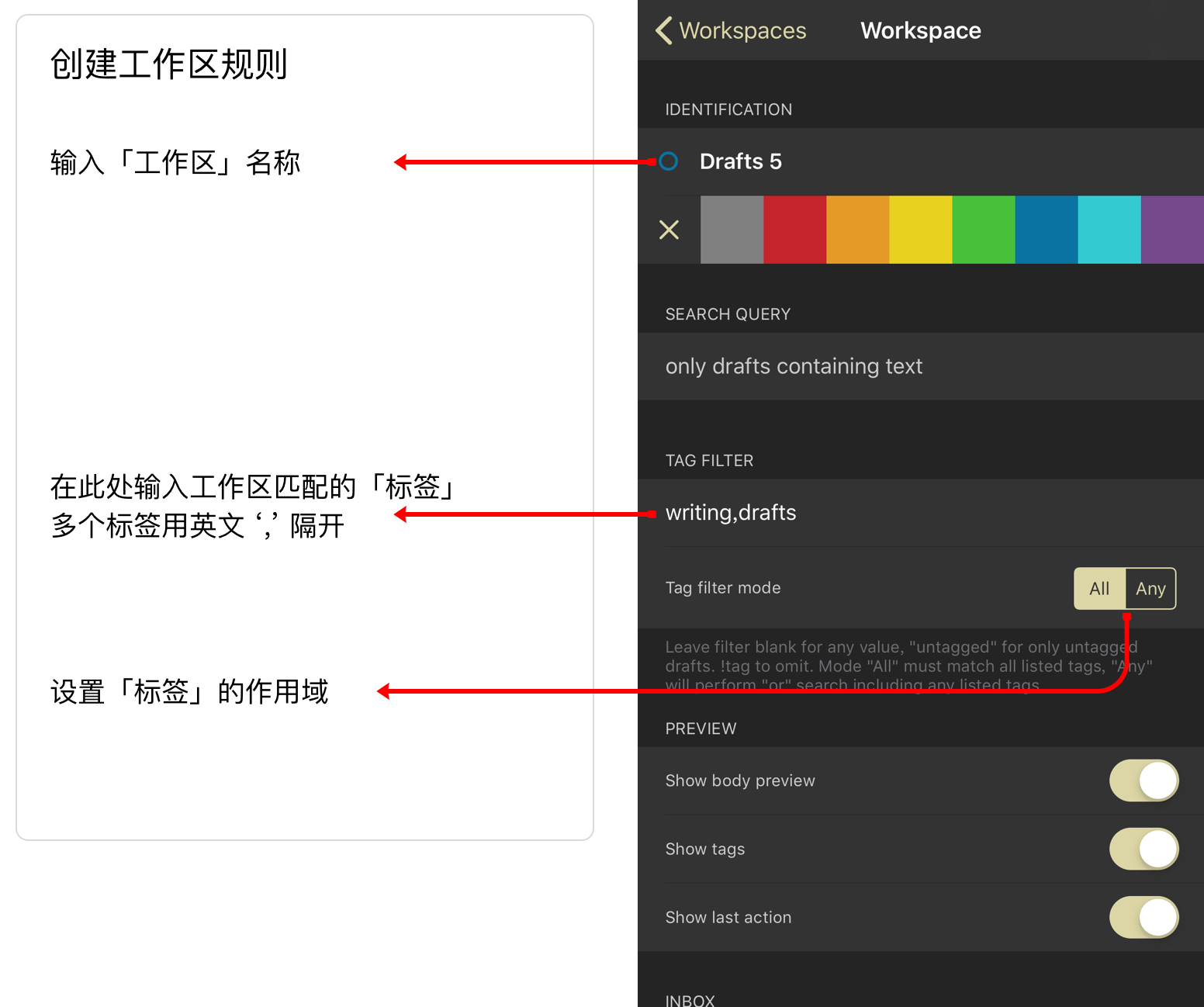
那么「工作区」支持什么规则呢,我们简单看一下:

上图中「TAG FILTER」的地方就是设置「标签过滤规则」的地方,他的规则如下:
- 如果筛选所有「没标签」的草稿,只需要输入
untagged。 - 如果要忽略某个标签,只需要在输入标签名称,并在第一个字符输入英文
!,例如!writing。 - 如果要匹配多个标签,那么每个标签名之间用英文
,隔开即可,例如writing,少数派。 - 如果此栏空着不填内容,则匹配所有草稿,可以把此工作区定义为「默认标签」。
上图中「Tag filter mode」的地方负责设置以上规则起作用的作用域: - All,指的是以上规则中每个被
,隔开的标签同时起作用,例如规则writing,少数派,就需要一篇草稿同时包含writing和少数派两个标签才会被匹配到。 - Any,指的是以上规则每一个被
,隔开的标签只要满足一个就会生效,例如规则writing,少数派,只要一篇草稿包含writing和少数派两个中的任意一个就会被匹配到。
假如我们正准备写一篇「关于 Drafts 5 的文章」,如何设置工作区呢?
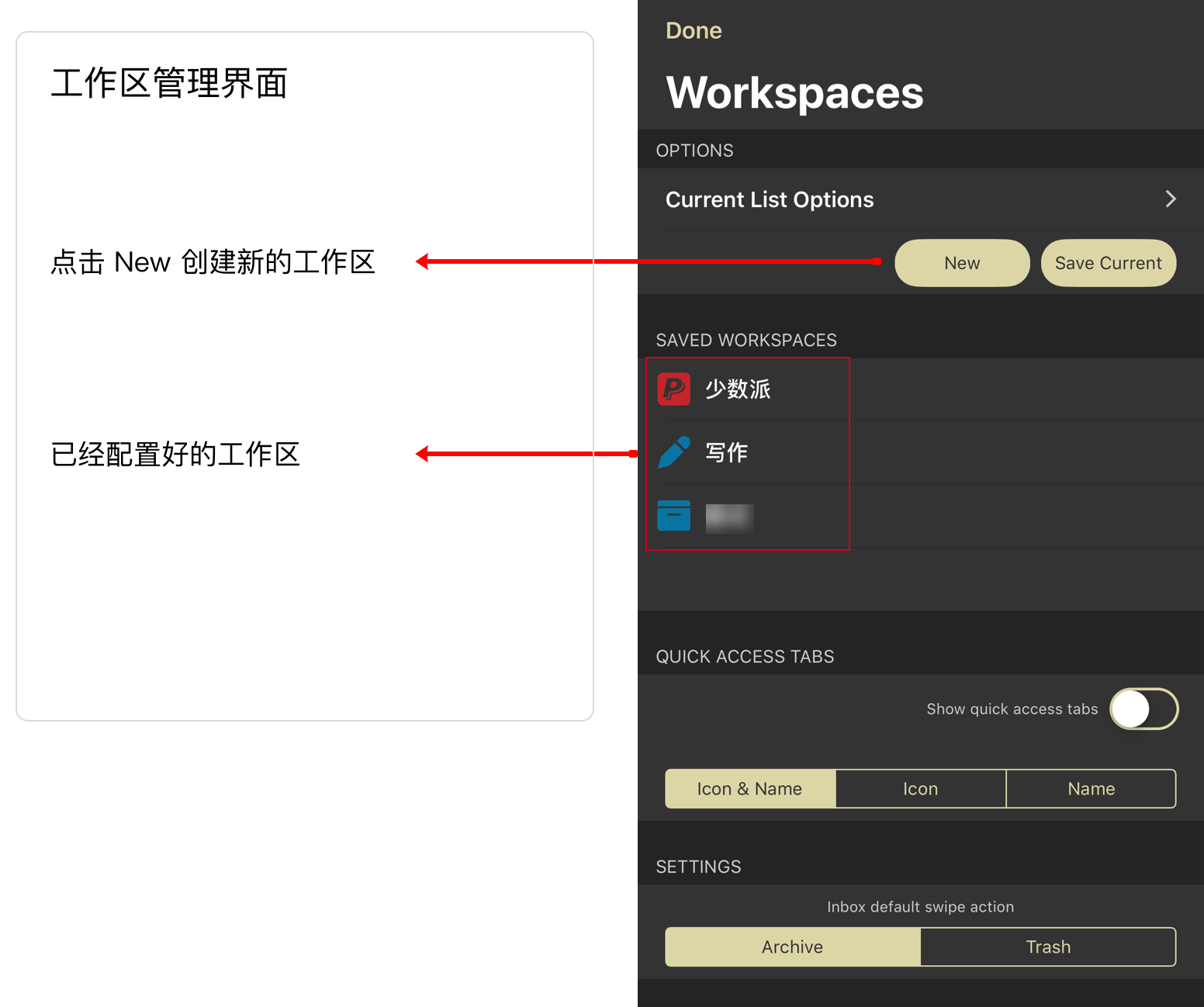
- 在 Drafts 5 主界面「右滑」呼出菜单,点击菜单栏右上角「…」,进入到「工作区」管理界面,如图:

- 点击「New」按钮,进入设置工作区界面,设置名称为
Drafts 5,设置标签为writing,drafts,作用域设置问All,如图:

- 返回看到我们新建的工作区
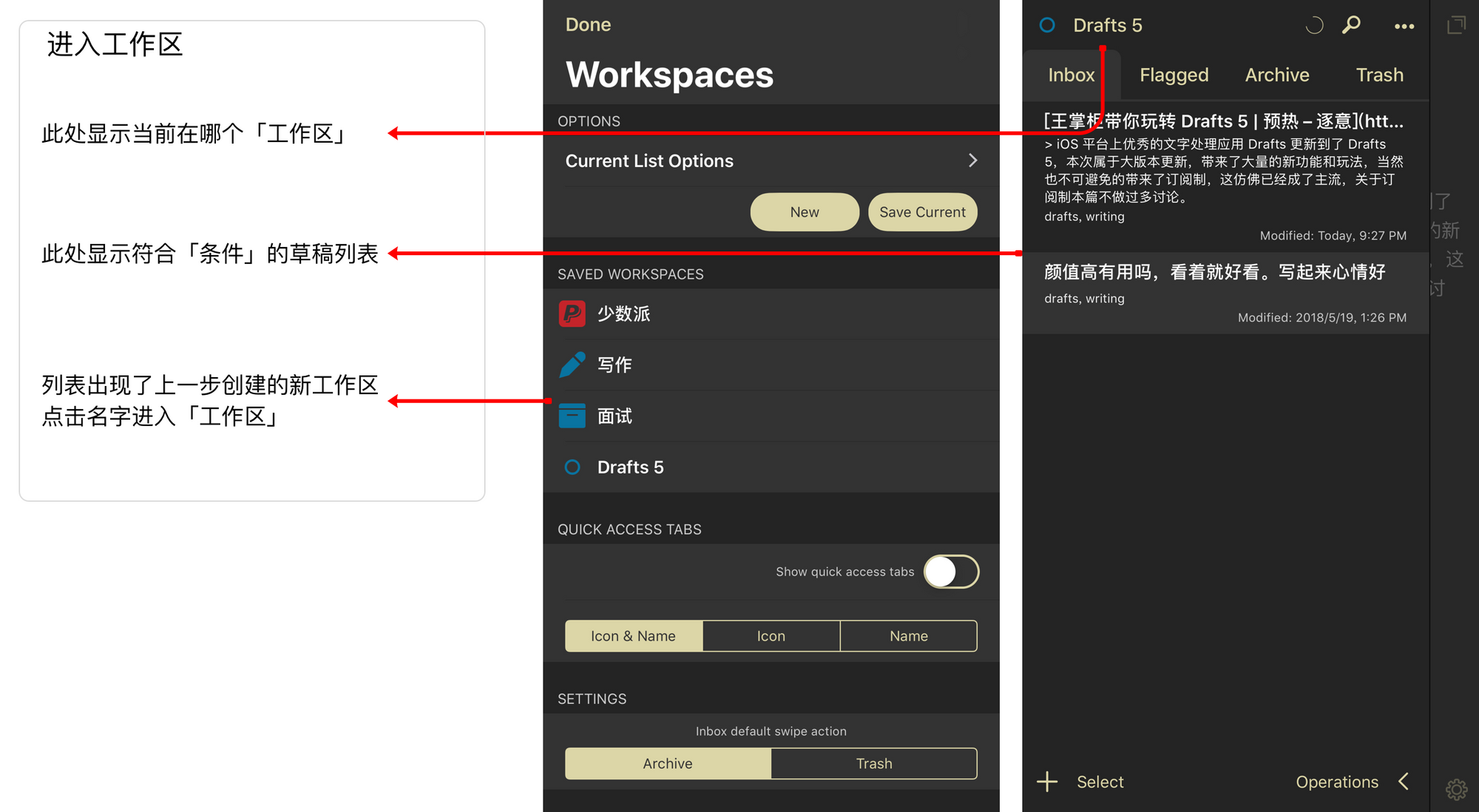
Drafts 5已经出现在列表了,点击列表中的「工作区」名称Drafts 5后, 应用会自动切换到指定的工作区,如图:

我们看到通过「工作区」切换,我们的界面变得清爽许多,如果需要对文字进行「二次加工」也比较清晰和明确。
工作区原理
简单说工作区就是按照刚才配置好的「标签」规则,筛选出所有的草稿列表,同时这个列表也会跟正常使用一样分为 Inbox、Flagged、Archive、Trash,也支持「搜索」和「动作」,和正常使用完全一样。
快速处理 - 分发
在文章内容准备期间,我会有大量的想法和摘抄,甚至会写一些文章架构,根据内容的不同,它们会通过「动作」发往不同的平台。
** 将草稿分发到 Twitter**
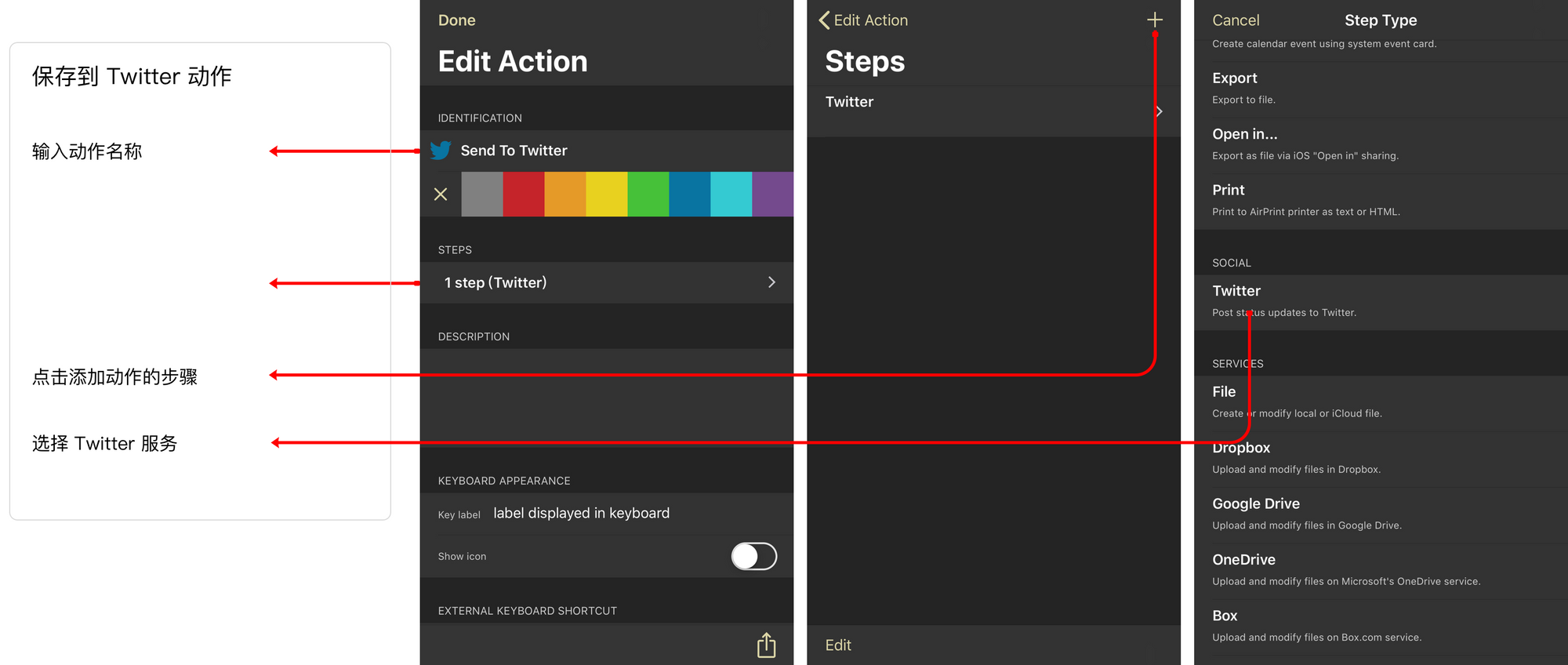
一般在写「技巧类」文章的时候会产生一些想法,我会在写完后随手发布到 Twitter 等社交媒体。由于 Drafts 5 官方支持 Twitter 服务,所以在创建「动作」的时候直接选择 Twitter 即可,如图:

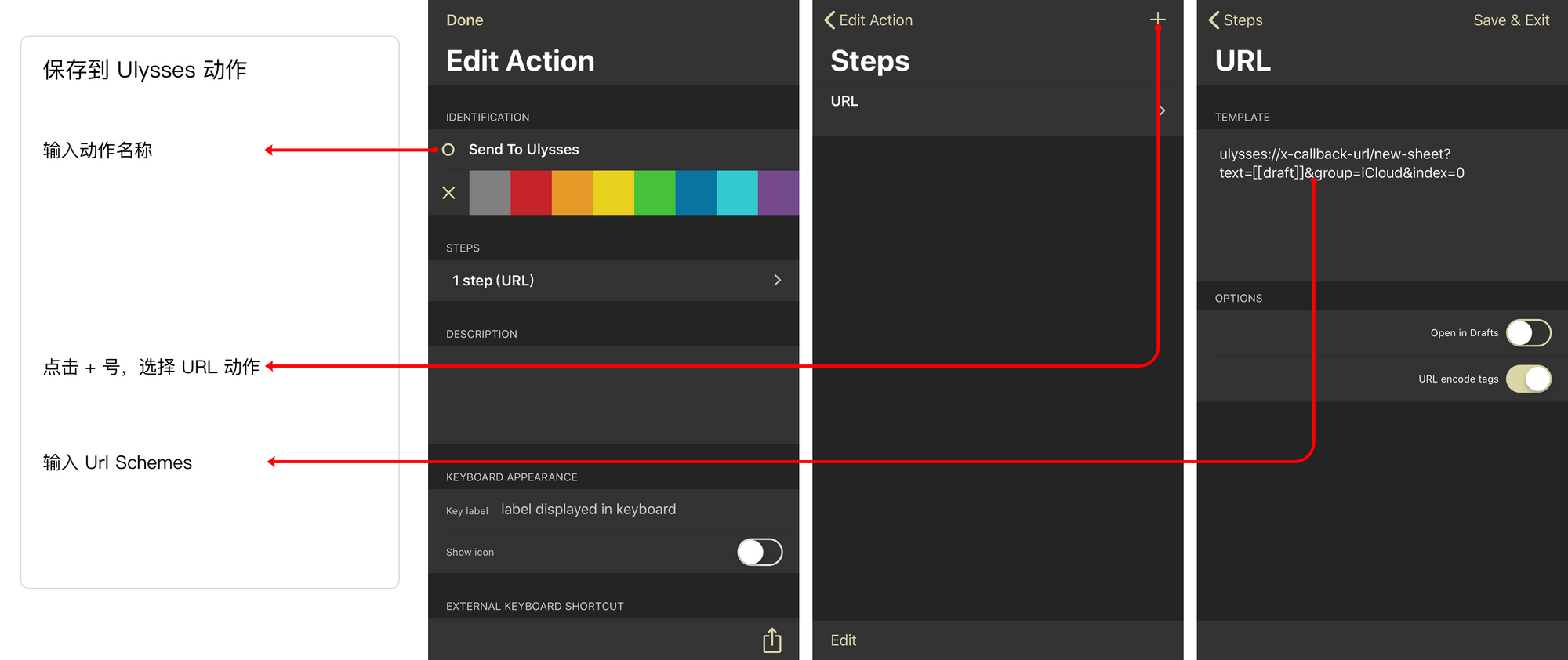
分发到 Ulysses
如果这个草稿会成为文章的一部分,我会选择将草稿发往 Ulysses,由于 Ulysses 支持 URL Schemes ,我们通过官网找到其使用说明,可以使用如下语句。
ulysses://x-callback-url/new-sheet?text=[[draft]]&group=iCloud&index=0
text代表文章内容,依照 Drafts 5 规则填写[[draft]],代表将草稿的内容作为 Ulysses 的文章内容。group代表发往 Ulysses 的那一组,我们选择发往iCloud组。index代表发过去的文章排在第几个索引序列,0代表排在第一位。
于是创建「动作」如下:

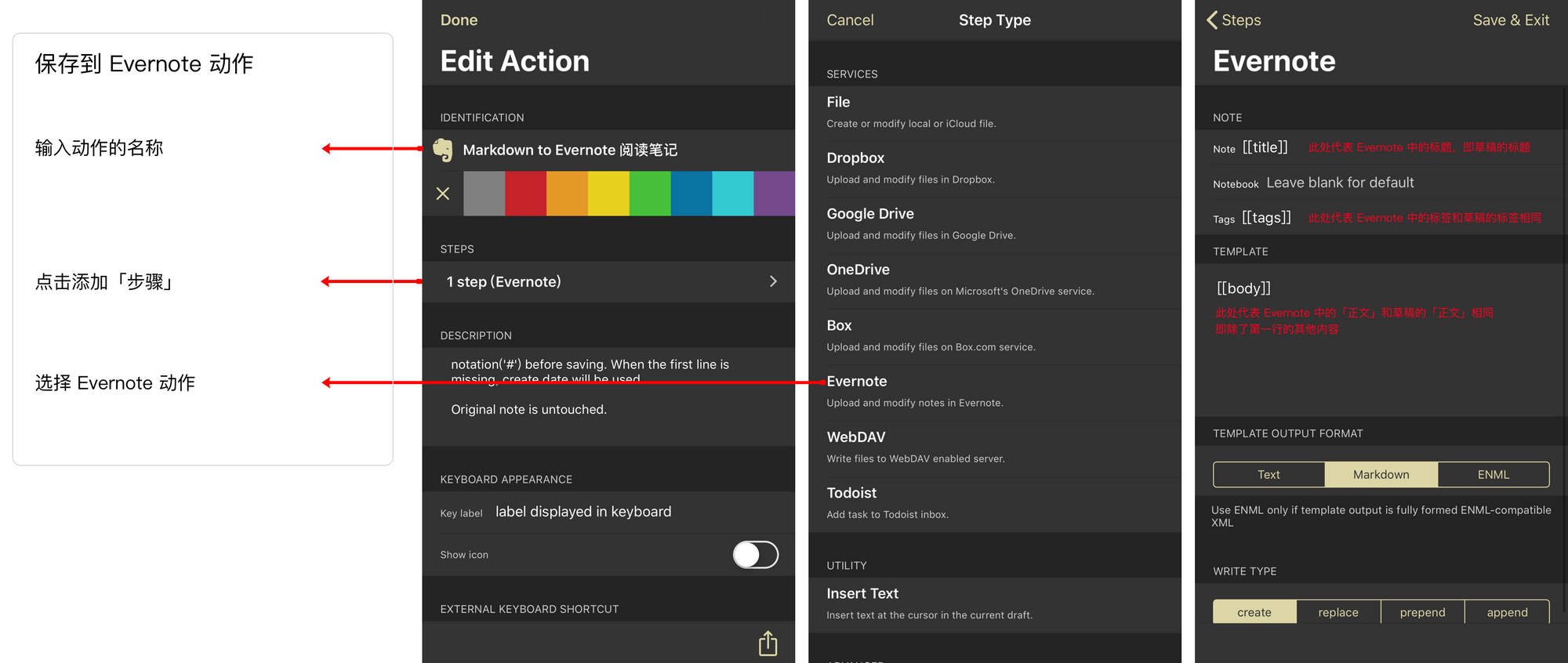
分发到 Evernote
如果这篇草稿不会作为文章一部分,但是也挺重要,这样的草稿一般我会把它发往 Evernote 中,由于 Drafts 5 官方就支持 Evernote 服务,设置如下:

**注意:**在设置 Evernote 时我们选择了 Markdown,因为我一般会使用 Markdown 语法,如果你不是可以选择 text。
小结
在本节中,我们做了一个稍微复杂的 Writing Flow ,整个流程包括:
- 设置了名为「Drafts 5」的工作区。
- 分别设置了多个动作,用来将草稿发往各服务。
以上就是一个简单的 Writing Flow 的设置过程 ,通过「工作区」以及各种「动作」的组合,基本上能够满足我们对于文字的需求了。
其实 Drafts 5 还有更多「高阶」的玩法,接下来通过一个事例分享一下如何在 Drafts 5 中使用 JavaScript。
Drafts 5 高阶玩法 | JavaScript
下文中我们通过「将 Drafts 5 内容发往 Todoist 中为例」,带大家体验一下 Drafts 5 的JavaScript 玩法。
**注意:**最新的更新中 Drafts 5 官方支持了 Todoist 服务,也就是不需要写 JavaScript 就能使用「动作」了,本文这里继续使用 JavaScript 只是为了举例说明。
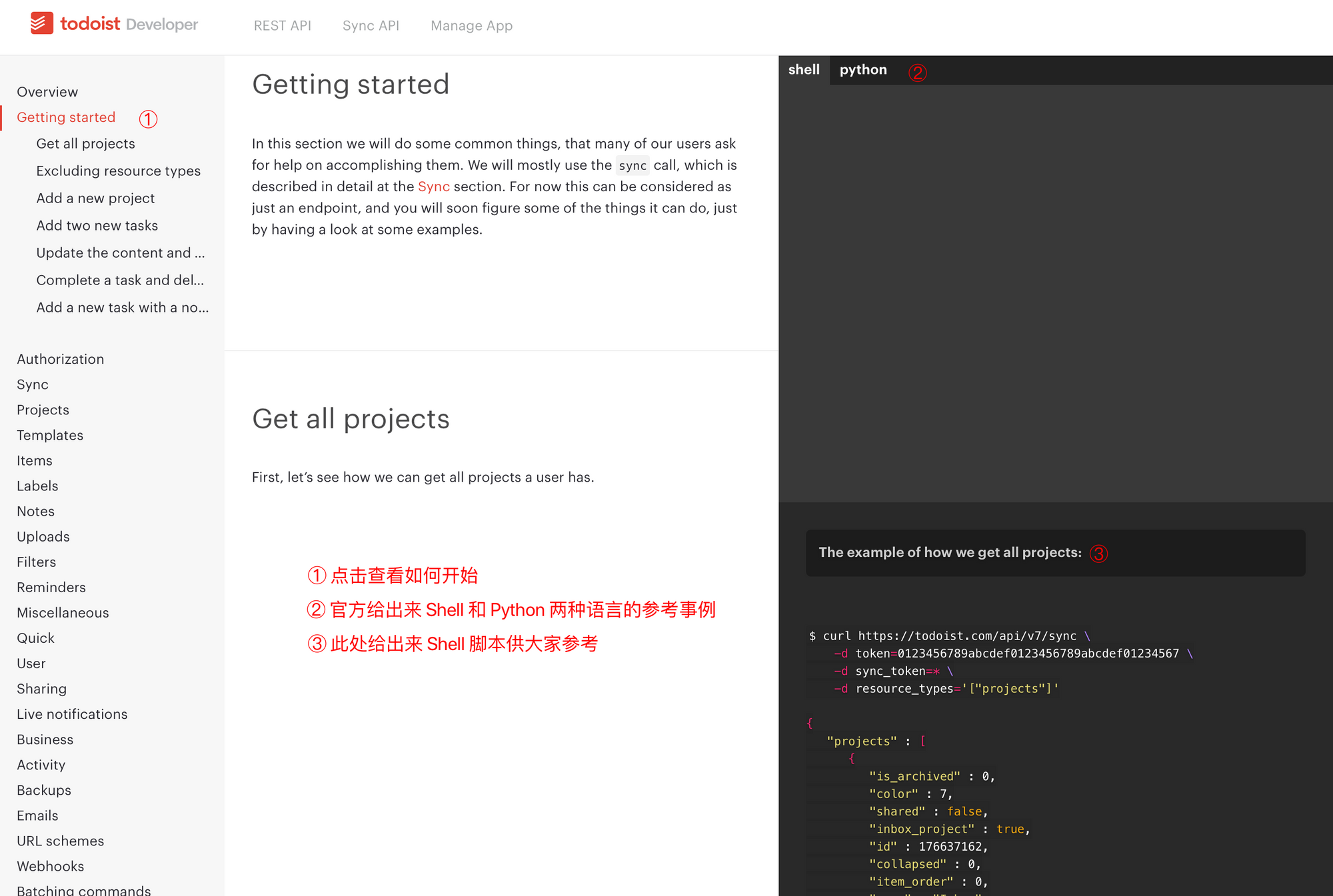
第一步,查看 Todoist 文档找到 API 的使用说明
Todoist 官方 API 说明文档非常详细,可以看到关于 API 的使用说明以及事例,如图:

我们想要找到如何通过 API 快速创建任务,浏览网页找到 Quick add task,点击后可以看到官方给出的代码示例如下:
$ curl https://todoist.com/api/v7/quick/add \
-d token=0123456789abcdef0123456789abcdef01234567 \
-d text='Task1 @Label1 #Project1 +ExampleUser'
这段代码很简单,它是说我们请求 https://todoist.com/api/v7/quick/add ,并且带上两个参数 token 和 text 即可,很明显 text 是要创建的文本,而这个 token 如何获取呢?
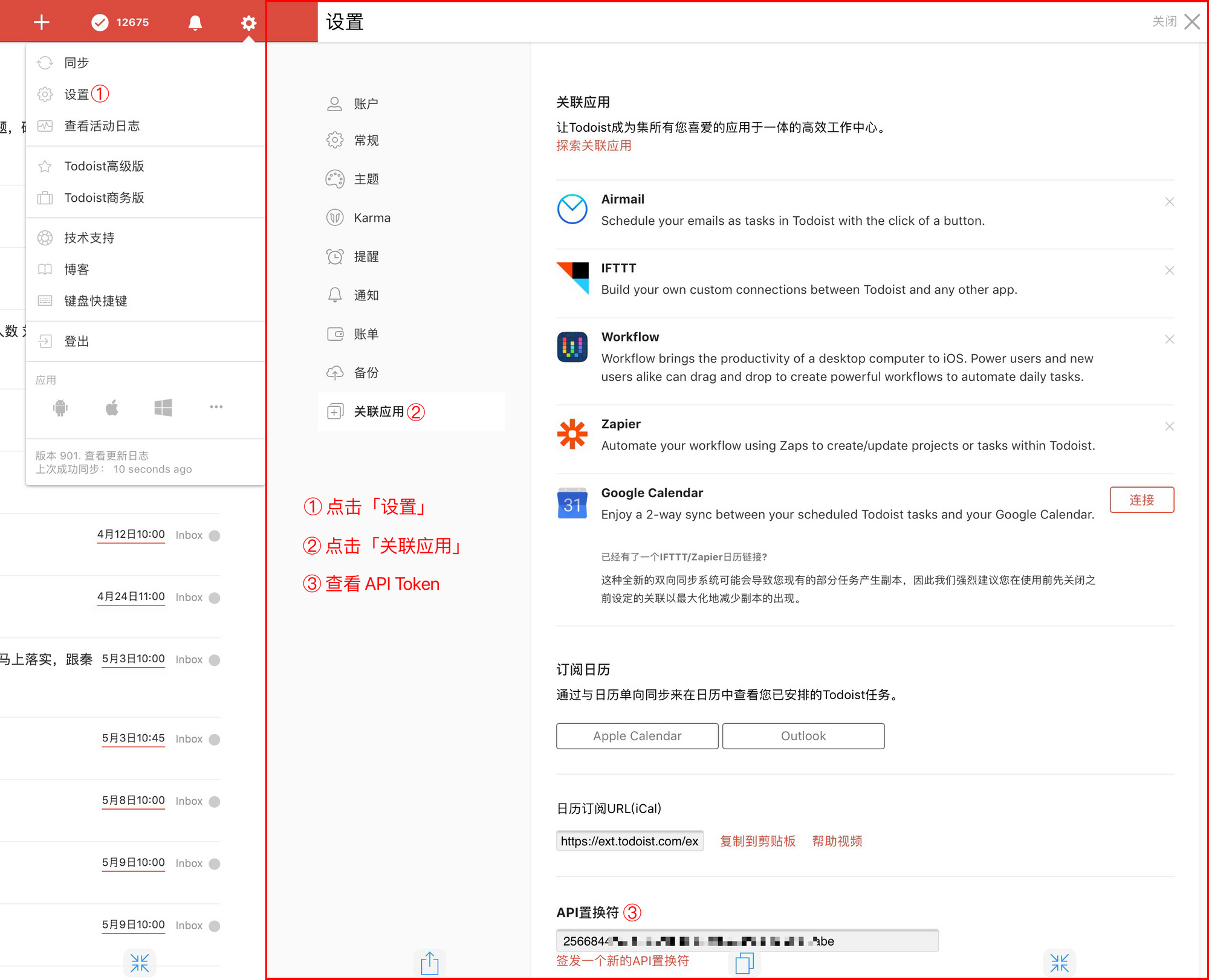
打开 Todoist 的 Web 页面,打开右上角菜单,点击「设置」,然后点击「关联应用」,在页面最底部可以看到 Todoist 给我们分配了一个 token 如图:

有了 URL 地址,接下来我们可以通过 Drafts 5 的 JavaScript 创建 Todoist 任务。
第二步,创建 JavaScript「动作」
1. 打开 Drafts 5 写入一句话任务:
「晚上9点提醒我打印资料 @work」
由于 Todoist 的灵活性,我们在文字里可以通过特殊标志来代表「标签」或者「项目」等。比如上句中的 @work 代表设置「当前任务」的标签为 work。
2. 创建动作,编写 JavaScript 脚本:
在 Drafts 中左滑出现菜单,点击底部的 + 号,在出现的菜单中点击 Add New Action,如图:

编辑 Action 名称,并点击进入步骤添加页面,如图:

点击 + 号弹出菜单里选择 Script ,添加步骤1为 JavaScript 脚本编辑器,同时添加以下 JavaScript 脚本:
// See online documentation for examples
// http://getdrafts.com/scripting
var http = HTTP.create(); // create HTTP object
var text = draft.content; //获取当前文本
var response = http.request({
"url": "https://todoist.com/api/v7/quick/add",
"method": "POST",
"data": {
"token":"000000000000000",
"text":text
},
"headers": {
"HeaderName": "HeaderValue"
}
});
if (response.success) {
var text = response.responseText;
var data = response.responseData;
}
else {
console.log(response.statusCode);
console.log(response.error);
}
注意:将脚本中的 token 换成自己的。
我们看到核心代码并不复杂,替换里边的想跟内容,我们就可以请求其他支持 URL POST/GET 的服务了。
Drafts 5 - 优雅依旧美丽不足
诚然,单从使用角度来说 Drafts 5 已经算得上是「瑞士军刀」级的文字处理软件,利用它的「动作」和「标签」打造自己的 Writing Flow ,你几乎可以将所有文字处理相关事宜放到 Drafts 5 上来,但它还有些美中不足的缺点:
- 跨平台,目前只支持 iOS 平台,像我总在 Mac OS 和 iOS 之间切换会比较麻烦,所以我们一起期待 Drafts For Mac 能够快点到来。
- 进阶难度较高, Drafts 5 支持的 JavaScript 库需要一些学习成本,或者说「友好程度」依然不够,感兴趣相深入了解 JavaScript 库的同学,可以点击查看相关内容。
虽然 Drafts 5 还有以上这些不足,但是不妨碍它已经成为许多人喜欢的文字处理软件,希望大家能通过本篇对 Drafts 5 产生兴趣,最重要的是尝试使用。当然,在使用中如果有什么问题,可以在评论区留言进行讨论。




